From few peoples I heard that nextgen gallery plugin is not working with AWS plugin as it should and asking me How to make compatible nextgen gallery with AWS plugin? So I have work around it and come out with some solution explaining below:
– Create gallery and add images as per the rule of NGG.
– Show your created gallery as per the rule of NGG.
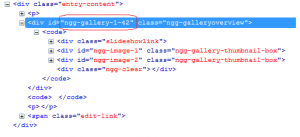
– Now find out the ID of the div in which all your gallery images are present.
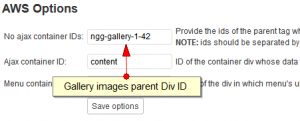
– Put this ID in “AWS Options” admin form’s first field named “No ajax container IDs”.
"$body.removeClass('loading');"(at line 179)
scriptNode = document.createElement('script');
contentNode.appendChild(scriptNode);
scriptNode.setAttribute('src', rootUrl + 'wp-content/plugins/nextgen-gallery/js/jquery.cycle.all.min.js');scriptNode = document.createElement(‘script’);
contentNode.appendChild(scriptNode);
scriptNode.setAttribute(‘src’, rootUrl + ‘wp-content/plugins/nextgen-gallery/js/ngg.slideshow.min.js’);
scriptNode = document.createElement(‘script’);
contentNode.appendChild(scriptNode);
scriptNode.setAttribute(‘src’, rootUrl + ‘wp-content/plugins/nextgen-gallery/shutter/shutter-reloaded.js’);
that’s it 🙂
– Example site link: http://www.youngtechleads.com/development/ngg-aws/